De quoi s’agit-il ?
- Création d’histoires interactives (des petits dessins animés).
- Découverte des grands principes du codage informatique.
- Prise en main du programme.
- Découverte des différentes fonctionnalités du programme.
Présentation de l’application
Vous pouvez lire dans l’application :
« Scratch Jr est un langage d’introduction à la programmation qui permet aux enfants à partir de 5 ans de créer leurs propres histoires interactives et leurs propres jeux. Les enfants emboîtent des blocs de programmation graphiques pour faire bouger, sauter, danser et chanter leurs personnages. Ils peuvent modifier les personnages dans l’éditeur graphique, ajouter leurs propres voix et sons, et même insérer des photos d’eux-mêmes, puis utiliser les blocs de programmation pour donner vie à leurs personnages.[1]https://www.scratchjr.org/about/info
Pour nous, la programmation informatique (ce que l’on appelle « coder ») fait désormais partie de l’apprentissage. Tout comme l’écriture, la programmation vous aide à organiser votre pensée et à exprimer vos idées. Avant, la plupart des gens considéraient que cette discipline était trop complexe. Nous pensons pourtant qu’elle doit être accessible à tous, tout comme l’écriture.
En programmant avec Scratch Jr, les jeunes enfants apprennent à créer et à s’exprimer avec l’ordinateur, et pas seulement à interagir avec lui. Par là même, ils apprennent à résoudre des problèmes et concevoir des projets. Ils développent des capacités d’ordonnancement qui seront déterminantes pour une future réussite scolaire. En incitant les plus jeunes à utiliser les maths et le langage dans un contexte précis et stimulant, Scratch Jr encourage le développement des compétences générales, en particulier du calcul. Avec Scratch Jr, non seulement les enfants apprennent à coder, mais apprennent en codant. »
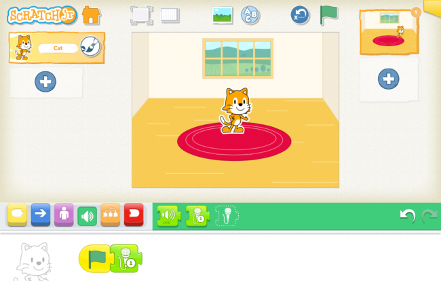
Voici l’interface que les élèves vont utiliser :

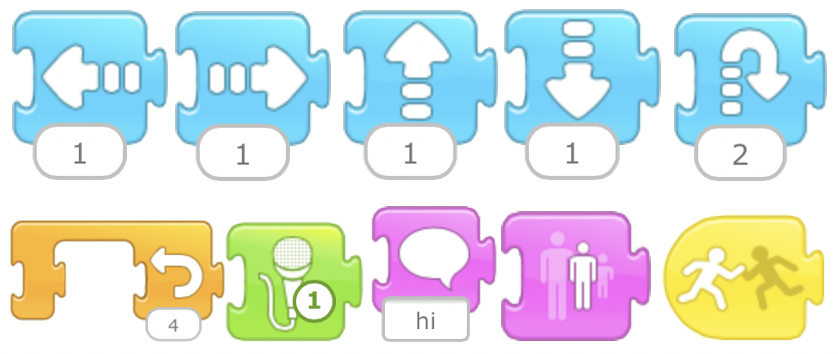
Voici quelques exemples d’actions possibles avec les briques ci-dessous :

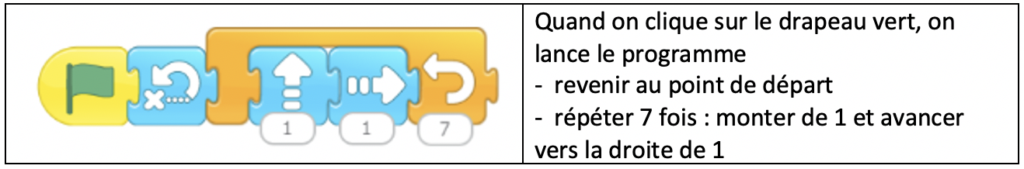
Voici un exemple de ligne de code composée de 5 briques :

Enjeux
Avoir une première approche dans la compréhension du monde numérique qui nous entoure.
Découvrir les grands principes du codage informatique.
En savoir être ;
- être curieux,
- oser essayer des choses sans savoir où on va,
- accepter de se tromper et réessayer,
- analyser ses erreurs,
- anticiper une action, un résultat,
- imiter,
- apprendre à travailler avec un coéquipier (faire des choix, renoncer à certaines idées, prendre en compte les idées de l’autre, …).
En mathématiques :
- organiser des informations,
- décomposer une tâche,
- résoudre des problèmes,
- identifier les étapes d’un dessin animé et les traduire en ligne de code,
- écrire un algorithme,
- repérer ce qui varie, ce qui ne varie pas, les répétitions, les actions simultanées.
De quoi a-t-on besoin ?
- De tablettes (minimum une pour deux élèves) ou des ordinateurs (+ avoir un accès à internet) ;
- L’application Scratch Junior à télécharger pour les tablettes :
https://scratchjr.telecharger.tablette
ou, pour les ordinateurs :
https://télécharger.ordinateur
(Une fois que l’application est téléchargée, il n’est plus nécessaire d’avoir accès à internet). - On peut aussi regarder des vidéos sur Youtube :
https://www.youtube1.com
https://www.youtube2.com . - Éventuellement, une vidéo « tutorielle » :
https://www.youtube3.com - Si nécessaire, des fiches aide-mémoire sur les fonctionnalités des briques qui se trouvent en pages 6 et 7 du site :
www4.ac-nancy-metz.fr

- Les différentes fiches « missions » :
www4.ac-nancy-metz.fr Chacune des missions consiste à réaliser un programme avec Scratch Junior, en s’appuyant sur une animation vidéo qui montre l’exécution de ce programme.
Comment s’y prendre ?
Séance 1
- Les élèves regardent la vidéo de présentation de Scratch Junior sur l’application ou d’autres vidéos sur Youtube, Présentation de Scratch Junior .
- Durant 20 minutes, l’enseignant laisse les élèves découvrir, essayer, associer les différentes fonctionnalités du programme .
- Les enfants mettent en commun, comparent et échangent leurs découvertes.
- Durant 5 minutes, ils expérimentent les idées partagées.
Séance 2
- Écrire un code pour raconter une histoire.
- Présenter les réalisations au groupe classe.
Séance 3
- Dans le document ci-dessous, l’enseignant choisit une video parmi une progression de dessins animés.
Programmation Scratch en cycle 3 ; - les élèves écrivent un code pour arriver au même résultat que la vidéo ;
- l’enseignant propose une nouvelle vidéo aux élèves qui ont réussi.
- Lors de l’expérimentation en classe, nous avons choisi cette vidéo :
https://video.choisie.fr .
Séance 4
- Les élèves inventent quelque chose de drôle avec 10 briques imposées ;

- Présentation des réalisations au groupe classe.
Séance 5
- Choisir un personnage et lui faire traverser l’écran en diagonale (avec le code le plus court possible).
- En groupe classe, comparer les lignes de code, le nombre de briques utilisées et mettre en évidence les ressemblances et les différences et surtout leur efficience.
Séance 6
- Prendre 2 fusées comme personnage et le décor de l’espace, leur faire effectuer une chorégraphie en symétrie. Nous avons choisi de prendre des fusées car elles n’ont pas d’orientation devant/derrière et donc plus de possibilités d’orientation.
- Présentation des réalisations au groupe classe.
Échos d’une classe
Gestion de la classe
- Le travail a été essentiellement fait en demi-classe (12 élèves) ;
- Il arrive aussi que certains groupes effacent leur réalisation avant la mise en commun en groupe classe, cela justifie une mise en garde dès la première séance ;
- Il conviendra d’aider à :
- gérer les frustrations quand ça ne fonctionne pas comme on le veut,
- apprendre à patienter quand l’application coince,
- accepter de ne pas y arriver à la même vitesse que les copains.
Programmation – Observations
- Si on introduit un nombre de pas négatif, le personnage recule sans se retourner ;
- On peut mettre une boucle dans une boucle… Cela ouvre d’autres possibilités.
Prolongements
- Faire des essais avec plusieurs personnages ;
- Faire des essais avec des changements de décors ;
- Imposer l’utilisation d’une boucle ;
- Donner un nombre maximum de boutons écrits dans le code ;
- Trouver des erreurs dans une ligne de code ;
- Lire une ligne de code et anticiper ce qui va se passer ;
- Faire des liens avec le domaine du savoir écrire ;
- Faire écrire le scénario imaginé sur feuille avant de passer sur l’application .
Vers où cela va-t-il ?
- Vers de la programmation avec Scratch classique [2]https://scratch.mit.edu/about ou d’autres langages de programmation :
- construction d’un jeu vidéo,
- test de satisfaction,
- simulations de lancements de dés.
- Et plus généralement, vers toutes les activités utilisant le raisonnement logique pour développer certaines fonctions exécutives notamment « planifier ».
Commentaires
Il semble plus intéressant de multiplier de courtes séances que des séances de 50 minutes.
Il est aussi intéressant de varier les séances où les élèves sont à 2 pour coder avec des séances où ils doivent se débrouiller seuls. Il est indispensable qu’à certains moments les élèves travaillent seuls afin de permettre à chacun de prendre conscience de ce qu’il a appris, de ce qui le bloque encore. Sans ce travail individuel, l’enseignant ne peut se rendre compte de l’évolution de chacun. C’est aussi important de ne pas toujours travailler avec le même coéquipier.
Certains enfants éprouvent des difficultés à garder le fil rouge de leur scénario de départ. En cours de route, ils ont tendance à changer d’idées. Piste : faire écrire le scénario auparavant.
Montrer les résultats des élèves au groupe classe via un vidéoprojecteur ou via un tableau interactif permettrait une mise en commun plus aisée, plus pratique. (Je n’ai pas réussi à connecter les tablettes à mon tableau interactif.)